No, not the kind of amp you used to connect your electric guitar to during band practice in your parents’ garage. No! No! No!
The Accelerated Mobile Pages shortly (AMP) Project was revealed by Google on October 7, 2015, and first arose to web lovers in February 2016, when Google began to show the AMP versions of webpages in mobile search results and by September 2016 Google functioned linking to AMP content in the main mobile search results area.
Okay, now we are aware of the answers related to question of how and when AMP came into existence.
But still, the meaning of AMP’s is alien to us.
Come, let’s jump into the spot.
What is Accelerated Mobile Pages?
Accelerated Mobile Pages (AMP) is an open source project crafted to uplift the operation and performance of web pages for mobile devices. The project was spurred by Twitter and Google. The technology in the backdrop of AMP facilitates lightweight pages that load more speedily for smartphone users. That need has become increasingly important as more and more people are using mobile devices as their primary computers.
I will recommend you to visit here if you want to dive extreme deep into the concept.
AMP is a kind of proof that Google does focus on user satisfaction and better experience because at the end a happy customer will come back which will result in more advertisers.
Faster mobile pages + readable content = better user experience
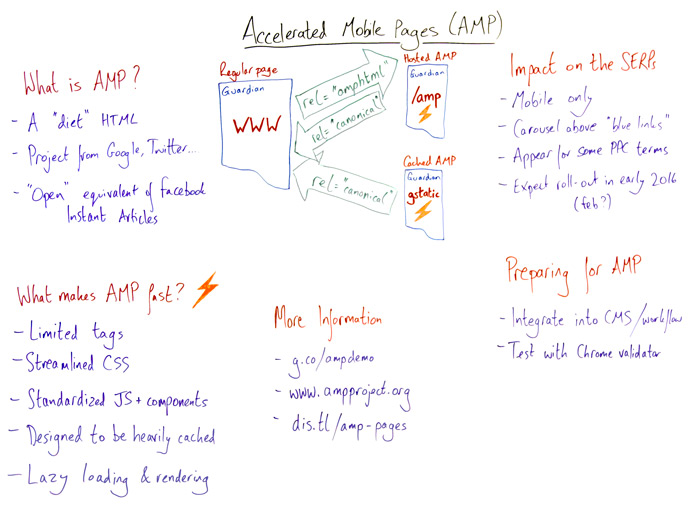
How does the AMP plugin work?
A framework that consists of three key components:
AMP HTML:
A version of HTML designed to load quickly. Some tags, such as the <img> tag, have been replaced with special tags for AMP, such as <amp-img> that are designed to be loaded quickly.
AMP JS:
A JavaScript engine that is optimized for efficient loading. AMP JS loads elements asynchronously, preventing any single element from blocking the loading of a page. For the most part, it manages resource handling and asynchronous loading. It should be noted that third-party JavaScript is not permitted with AMP.
AMP CDN:
An optional Content Delivery Network that will take your AMP-enabled pages and cache them and afterward automatically make some performance optimizations.
Have a look at working Diagram!
Image Source Moz.com

AMP is spreading
Accelerated Mobile Pages is way more than simply something to worry about down the line. Here, give a stare to the numbers: 31 million domains are using AMP and there are currently more than 5 billion AMP pages. The project has more than 500 non-Google contributors, so this is not a daily kind of project for sure. It’s getting the far-flung spotlight and you damn need to be aware of it.
The site that should use AMP?
Initially, AMP is concentrated on news stories from online publishers. The primary content Google search users currently see as AMP pages in mobile search results. However, AMP is also significant for other kinds of businesses niche, such as e-commerce organizations, for which the AMP results roundabout and other components are pertinent.
Benefits to Business!
Anything that is being invented is not without reason. And so the AMP Project. There is the purpose that it serves, the purpose to support and advance businesses in a totally new way. Below are some of the pros mentioned for you to know the importance of AMP.
Improved search engine ranking
Although AMP is not yet meant to be an independent ranking factor, mobile friendliness and page load speed times are well-known ranking factors. As AMP greatly improves page loading times and mobile friendliness it is highly likely that a website developed with AMP will be rewarded with higher rankings than slower and unresponsive sites.
Low bounce rate
Faster loading pages increase the likelihood that your visitors will stay on your pages longer because the experience is fast and easy. According to several surveys, 53% percent online users tend to drop the website if it takes more than 3 seconds to load. Publishers who implement AMP should see a decreased bounce rate, and potentially a double increase in time spent on a page.
Accessibility
This one is kind of synonym to speed but not thoroughly. The average attention period of an internet user is approx. to 5 seconds on mobile devices. Sad but true. As customers, we flourish on raw content as it supports us to stay updated, informed and plugged into the digital province. Therefore accessibility plays a key role, especially in Accelerated Mobile Pages. Your customers are pursuant to accessing information that pertains to the products and services you sell. Using Accelerated Mobile Pages provides improved accessibility to your web pages.
Increased effectiveness of online advertising campaigns
According to research, eCommerce businesses that used Accelerated Mobile Pages in their online email campaigns observed an almost 200 percent increase in click-through rates and about 18 percent increase in ad performance. The higher the click-through rates, the higher will be the customer engagement.
We are supposing that above-mentioned content is of the satisfactory level to build your friendship with the hot as Sun topic, Accelerated Mobile Pages.
All the best! If you are planning to adopt the same.
Hoping to see you back on our site. Asta-la-vista!
Feel free to Contact us, if you still have any Query. We would love to hear from you.


I’m really enjoying the design and layout of your blog. It’s very easy on the eyes which makes it much more enjoyable for me to come here and visit more often. Outstanding work!